@IBDesignable は drawRect を実装するのは必須ではない
@IBDesignable を使って Interface Builder で自分が作った UIImageView のサブクラスをプレビューしたかったので調べた。ほとんどの @IBDesignable チュートリアルは drawRect を描画してるのだけど、実はそれは必須ではないことに気づいたのでここに動く例を貼っておく。
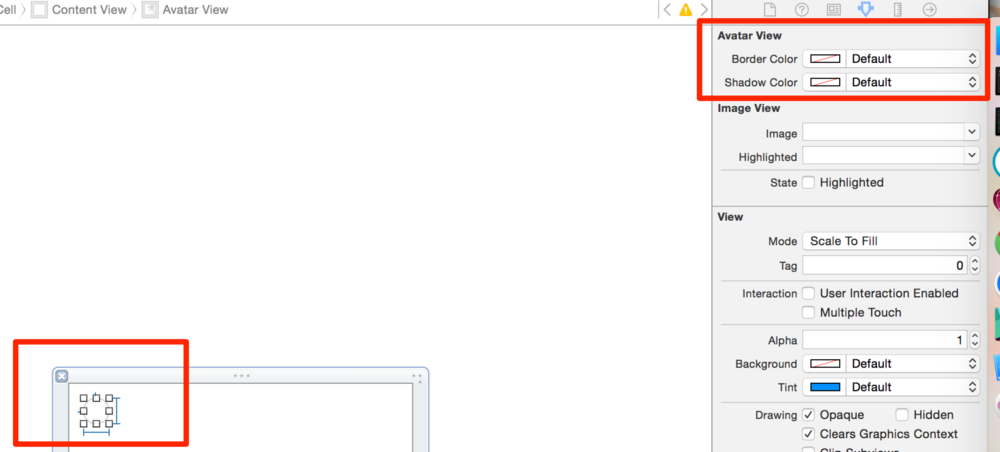
extension UIColor { convenience init(hex: Int, alpha: CGFloat = 1.0) { let red = CGFloat((hex & 0xFF0000) >> 16) / 255.0 let green = CGFloat((hex & 0xFF00) >> 8) / 255.0 let blue = CGFloat((hex & 0xFF)) / 255.0 self.init(red:red, green:green, blue:blue, alpha:alpha) } } @IBDesignable class AvatarView : UIImageView { @IBInspectable var borderColor: UIColor = UIColor(hex:0xCCCCCC) { didSet { setup() } } @IBInspectable var shadowColor: UIColor = UIColor(hex:0x888888) { didSet { setup() } } func setup() { self.backgroundColor = UIColor.whiteColor() self.layer.cornerRadius = 12.5 self.layer.shadowOpacity = 1 self.layer.shadowOffset = CGSizeMake(0.05, 0.05) self.layer.shadowColor = self.shadowColor.CGColor self.layer.borderColor = self.borderColor.CGColor self.layer.borderWidth = 1.0 self.layer.masksToBounds = true } required init(coder aDecoder: NSCoder) { super.init(coder: aDecoder) setup() } override init(frame: CGRect) { super.init(frame: frame) setup() } override func prepareForInterfaceBuilder() { setup() } }